程式設計文章 | 討論 | |
 2016 JavaScript前端框架大調查 2016 JavaScript前端框架大調查JavaScript 前一陣子老美做了個JavaScript前端框架問卷調查,包括對React、Angular 1/2、Ember、Vue、Backbone等的感興趣度及使... | |
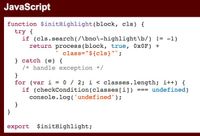
| ❀ |  Highlight.js:簡單好用的程式碼上色工具 Highlight.js:簡單好用的程式碼上色工具JavaScript 前幾天我決定把待辦已久的程式碼上色功能加到Twincl程式園地裡──討論程式設計的網站怎麼可以沒有syntax highlighing呢?原本以為是個... |
| ❀ | [公告] 本站新增程式碼自動上色功能 程式設計 Twincl網站新增程式碼自動上色功能,支援檔案類型如下: - Apache - Bash - C\# - C++ - CSS - CoffeeSc... |
 如何實現JavaScript物件導向的「private」成員 如何實現JavaScript物件導向的「private」成員JavaScript 封裝及私有是傳統物件導向程式設計的重要特性之一,然而JavaScript語言並沒有`private`關鍵字,也沒有內建的private成員機制。若要在... | |
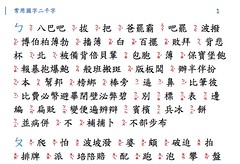
| ❀ |  我如何用程式產生「國小常用字2000速查表」 我如何用程式產生「國小常用字2000速查表」程式設計 兒子唸小學二年級時,我為了應付他寫功課(而且懶得查字典)的需求,幫他製做了一份「常用國字2000速查表」。身為程式人,這張表的內容當然不是一個字一個字打出來,而是用程式產生的... |
❀ | JavaScript與前端程式設計入門自學參考 JavaScript 想要自學JavaScript與前端程式設計,網路上有很多資源,應該先學哪些,也是見人見智。要做好前端程式設計的工作,我認為至少應該瞭解JavaScript、資料結構與演算法、網路協定、HTML... |
| ❀ | 純CSS點擊下拉式選單 CSS & HTML 純CSS可以很容易做到hover下拉式選單,但要做到clickable下拉式選單,通常都必須配合JavaScript。在此跟大家分享我自己研究出來的純CSS點擊下拉式選單,範例放在CodePen... |
❀ |  JavaScript傳奇:從跑龍套到挑大樑的程式語言 JavaScript傳奇:從跑龍套到挑大樑的程式語言JavaScript 接觸程式設計幾十年,看過多少程式語言的起起落落,這其中最讓我驚奇的,就是JavaScript語言了。許多人可能聽過JavaScript誕生的故事:1995年5月,Netscape的... |
❀ |  物件導向程式設計:為何說composition優於inheritance? 物件導向程式設計:為何說composition優於inheritance?程式設計 學過物件導向程式設計的人,都知道繼承(inheritance)與複合(composition)這兩種觀念。前者是「is a」,後者則是「has a」的... |
| ❀ | Why I don't spend time with Modern C++ anymore C/C++ 這篇文章在國外引起蠻多討論的。基本上,這位作者(一位很資深的C++ programmer)對「現代C++」(也就是C++ 11及其後版本)的發展不看好... |
❀❀ | 程式員求生指南:關於寫程式的二三事 程式設計 我是一個熱愛寫程式的傢伙。我的第一台電腦,是13歲時買的Apple II,在那之前,我已經開始到同學家用「小教授二號」學寫程式了。高中時我當電腦社社長... |
| RESTful API如何一次完成多個相依請求 程式設計 剛才收到一封信,是一個有關RESTful API設計的問題。內容如下: > 若目前我有三個Resource(R1,R2,R3),執行的順序是R1->... | |
| What's awful about being a {software engineer, tech lead, manager}? 程式設計 今天Reddit網站的/r/programming上面,最紅的一篇文章。看起來引起很多人共鳴啊!滿滿的負能量。需要負能量的人,趕快去吸收一下吧! :-) | |
❀ |  簡明RESTful API設計要點 簡明RESTful API設計要點程式設計 遵循REST原則設計web服務的API,已逐漸成為業界主流。去年我還在Yahoo的時候,負責工作之一是制定亞太工程部門的REST API標準;雖說是亞太地區,但也被不少美國總部的同事review... |
| ❀ | 在GitHub Workflow中,關於branch的幾個問題 開發流程 我們的小型團隊目前採用[GitHub Workflow](https://guides.github.com/introduction/flow/),... |
| 「Twincl程式園地」新增臉書專頁 程式設計 為了便於大家從臉書收到訊息,「Twincl程式園地」新增臉書專頁,定期發佈熱門文章與討論,歡迎多加利用。專頁網址如下: <https://www.f... | |
❀ |  ReactJS與Immediate-mode GUI: 為何ReactJS是開發複雜UI的首選 ReactJS與Immediate-mode GUI: 為何ReactJS是開發複雜UI的首選JavaScriptReactJS 兩年多前ReactJS剛出現的時候,Angular、Ember(加上更早的Backbone)還是大型網站應用程式的開發主流。ReactJS的出現,引起許多人注意。當時我看到一篇文章很有意思:Re... |
❀❀ | FluentJS: 一個超輕量Flux框架實做(< 100行) JavaScriptReactJS 分享一個我們自己開發的Flux library: https://github.com/twincl/fluent。Flux是Facebook提出的、搭配ReactJS的應用程式框架概念。 |